
El eye-tracking es un sistema novedoso que ha comenzado a utilizarse en el área del Marketing y la Publicidad ya que permite seguir el movimiento de los ojos de los consumidores. De esta forma, los publicistas sabrán cómo distribuir más acertadamente las imágenes en el espacio. De la misma forma, esta técnica se puede usar para diseñar un sitio web.
En el 2006, Nielsen realizó un estudio según el cual se descubrió que las personas tienden a focalizarse en la zona izquierda de los sitios web y no le prestan demasiada atención a los contenidos o imágenes que se encuentran en la parte derecha.
En práctica, los usuarios de los sitios web leen realizando un movimiento horizontal. Normalmente conforman una suerte de patrón que tiene forma de “F” escaneando la parte superior del sitio, bajando por la zona izquierda, revisando rápidamente el centro (de izquierda a derecha) y terminando por la parte izquierda del sitio.
Como puedes apreciar, independientemente del diseño del sitio web y de la posición de las barras laterales, las personas tienden siempre a desarrollar este patrón por lo que es importante que coloques la información esencial justo en su campo visual. Así no pasará desapercibida. Recuerda que los contenidos a la derecha tienen grandes posibilidades de pasar desapercibidos.
Pero… ¿qué sucedería con un sitio web donde se presentan productos? A responder esta pregunta acude otra investigación realizada en la Wichita State University.
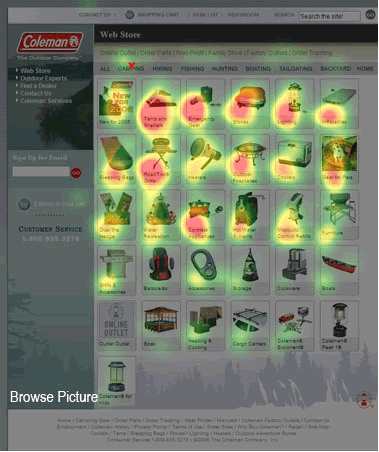
Cuando apreciamos un sitio web organizado por imágenes, solemos escanear línea por línea, siguiendo un patrón horizontal. No obstante, en esta ocasión lo hacemos de derecha a izquierda. Obviamente, mientras más imágenes existan, más cansancio se provocará en el usuario por lo que los productos que se encuentren debajo recibirán menos atención.
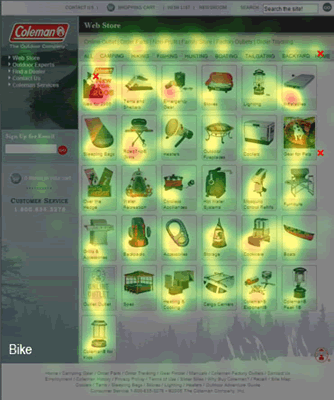
Un fenómeno particularmente interesante se produce cuando entramos a un sitio web buscando un producto en particular. En ese caso nuestro patrón de escaneo visual cambia por completo, se hace mucho más caótico ya que nuestros ojos se mueven más rápidamente en la búsqueda de la imagen que necesitamos.
Al no encontrar la categoría, los usuarios realizan una búsqueda más concienzuda.
¿Qué nos indican estos resultados? ¿Cómo se pueden aplicar al diseño de un sitio web?
Si pretendes diseñar un sitio web para el comercio electrónico, lo ideal sería que incluyeses macrocategorías ya que de esta forma no provocas cansancio en el usuario y este tendrá una buena experiencia de navegación. Además, si quieren vender un producto en particular, este se deberá colocar por encima de la media, nunca en las líneas finales.
En el caso de que debas diseñar sitios web de texto, la información colocada en la parte derecha tendrá mayores probabilidades de ser ignorada, por ende, es mejor que utilices ese espacio para colocar imágenes llamativas o textos que no sean muy relevantes.
Fuentes:
Shrestha, S. & Lenz, K. (2007) Eye Gaze Patterns while Searching vs. Browsing a Website. Usability News; 9(1).








Deja una respuesta