
¿Cómo diseñar un sitio web? Es la pregunta que se ponen muchas personas que inician su andadura en la red. En este sentido la Psicología y el Marketing tienen mucho que brindarle a Internet, sobre todo a los diseñadores de sitios web. Si bien en el pasado los diseñadores se sustentaban en múltiples estudios realizados sobre el comportamiento de los consumidores, ahora la tecnología les permite ir más allá y, ayudados de la Neuropsicología, los diseñadores pueden crear sitios web más competitivos que fomenten una experiencia de navegación agradable.
El Eye-tracking brinda un detalle más a tener en cuenta en el momento de diseñar un sitio web. Para aquellos que no lo conozcan, el Eye-tracking es un procedimiento que permite determinar con bastante exactitud en qué puntos se fijan los ojos e incluso, qué movimientos realizan sobre una imagen. Los resultados del Eye-tracking se incluyen en los programas para mejorar la lectura, para entrenar a los chóferes de profesión, para potenciar la visión en aquellas personas con problemas visuales y también se aplican en el área de la realidad virtual y la publicidad.
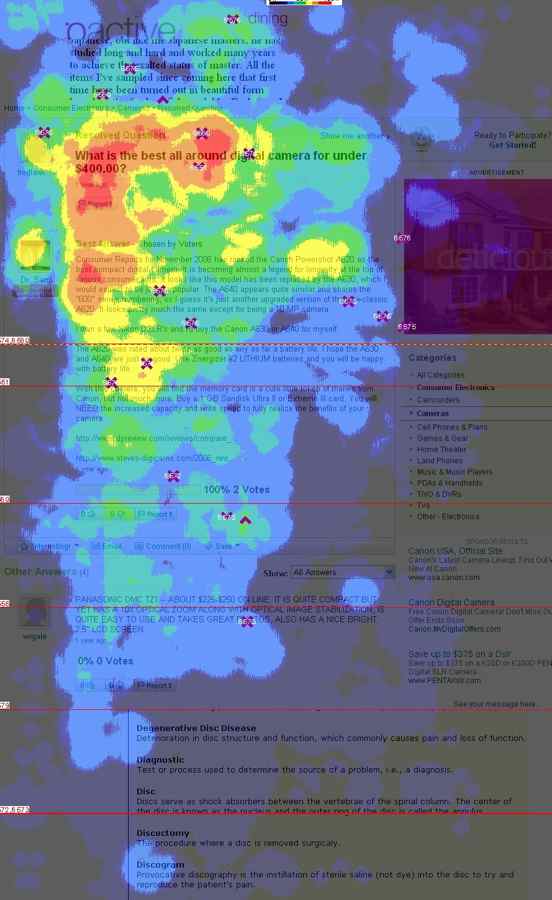
Ahora Yahoo! aporta nuevos datos para los diseñadores de sitios web a partir del Eye-tracking donde se puede apreciar cuáles son los puntos de interés sobre los cuales recae la vista de las personas al entrar en una página web.
Como puede apreciarse en la figura, los puntos rojos indican la mayor concentración de miradas mientras que el color azul pálido indica un interés menor hasta llegar a los tonos grisáceos que mostrarían un interés prácticamente inexistente. Las cruces señaladas se corresponden a los clic realizados, que no necesariamente se hacen sobre un link sino que serían más bien movimientos involuntarios que realizamos sobre la página.
Estos resultados se corresponden con una investigación mucho más antigua donde se afirma que los profesores tienden a mirar más a los estudiantes ubicados a su izquierda. Así, probablemente esta costumbre no se restringe sólo a los profesores e incluso se extiende a la red.
Analizando los movimientos de los ojos de los internautas sobre una página web no es difícil comprender que:
– Las personas generalmente leen con un movimiento horizontal a lo largo de la parte superior del sitio web.
– El primer “escaneo visual” se centra en la esquina superior izquierda de la página web.
– Posteriormente las personas se desplazan hacia las partes bajas de la página, priorizando siempre el lado izquierdo.
Además, puede añadirse que para diseñar un sitio web debe tenerse en cuenta:
– Los textos llaman más la atención que las imágenes, al contrario de lo que pueda pensarse. Ya que el ojo se detiene por más tiempo en las zonas donde existan palabras. Las imágenes llaman la atención pero sólo de manera fugaz.
– Las personas tienden a detenerse en los encabezados y leerán el texto sólo si estos le resultan interesantes.
– Utilizar el resaltado en negritas y las palabras en cursiva suele llamar la atención de las personas.
– Los párrafos cortos llaman más la atención que los largos; sobre todo si existe un espacio bien delimitado entre uno y otro. Pero las listas, sin lugar a dudas, son la reina por excelencia de la atención de las personas.
– El menú o los enlaces de navegación son más funcionales y eficaces si se ubican en la parte superior del sitio web.
También puede hacerse referencia a los aspectos que evitan las personas cuando entran en un sitio web:
– Las columnas dobles o triples ya que no incitan a la lectura.
– Los banners.
– Los bloques de texto demasiado extensos.
– Los textos con fondos coloridos ya que resultan incómodos para leer.
En relación con la pregunta dónde ubicar la publicidad también existen algunos tips:
– Los anuncios en la parte superior izquierda reciben mayor atención visual.
– Los anuncios ubicados cerca de los mejores contenidos son vistos más veces.
– Los anuncios de texto reciben mayor atención que los que contienen imágenes.
Finalmente, todo diseñador debe conocer que en la web las personas deciden si quedarse o no en un sitio aproximadamente en 5 segundos así que un buen impacto visual es fundamental para atraer la atención del lector.
Más información sobre el diseño de sitios web puede encontrarse en el artículo: ¿Qué colores usar en el blog? Diez tips para el diseño.
Fuente:
(2010) Eye-tracking: Where do readers look first? En: Yahoo! Style Guide.





Anónimo dice
Muy bueno el post.
Creo que su blog es un buen ejemplo de lo que debe ser un diseño agradable para el lector.
Raul
Jorge Garcia dice
me encanto el post!…muy ùtil y educativo…tendre en cuenta estos aspectos cuando construya futuras webs…y reitero lo que comentaron anteriormente tu diseño del blog es bastante calido y agradable…en lo personal nunca me han gustado los blogs de 3 columnas siento que le restan importancia al contenido del post, por tratar talvez de llenarlo de publicidad (en exeso un poco molesto) o alguna otra cosa. Con 2 me parece mas que suficiente.
Un saludo desde Perù!
Jennifer Delgado Suarez dice
Me satisface que les haya sido de utilidad la información. Jorge, también tu blog tiene un diseño muy sencillo y elegante.
Efectivamente, considero que un blog con dos columnas es más que suficiente, sobre todo para transmitir una sensación de sencillez y organización del contenido.
Lo parte difícil es saber decantar la información esencial y eliminar el resto.